ساخت وب اپلیکیشن (PWA) و پوش نوتیفیکیشن در ۵ دقیقه
- توسط : الهام احمدی
- 2 نظر
- 27 شهریور 98

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My hello world page</title>
<link rel="stylesheet" type="text/css" href="hello-world.css" media="all">
</head>
<body>
<h1 class="vertical-container">Hello World</h1>
</body>
</html>
از hello-world.css استفاده کنید تا متن text-center باشد:body {
background-color: #FF9800;
color: black;
}.vertical-container {
height: 300px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}h1.vertical-container {
font-size: 275%;
}
نکته مهم: لازم است تمام جزئیات پروژه Firebase در کد نمونه در سراسر این مطلب را در پروژه Firebase خود جایگزین کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#008000"/>
<title>My hello world page</title>
<link rel="stylesheet" type="text/css" href="hello-world.css" media="all">
</head>
<body>
<h1 class="vertical-container">Hello World</h1>
<script src="https://www.gstatic.com/firebasejs/4.4.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0",
authDomain: "hello-world-pwa-8669c.firebaseapp.com",
databaseURL: "https://hello-world-pwa-8669c.firebaseio.com",
projectId: "hello-world-pwa-8669c",
storageBucket: "hello-world-pwa-8669c.appspot.com",
messagingSenderId: "660239288739"
};
firebase.initializeApp(config);
</script>
</body>
</html>
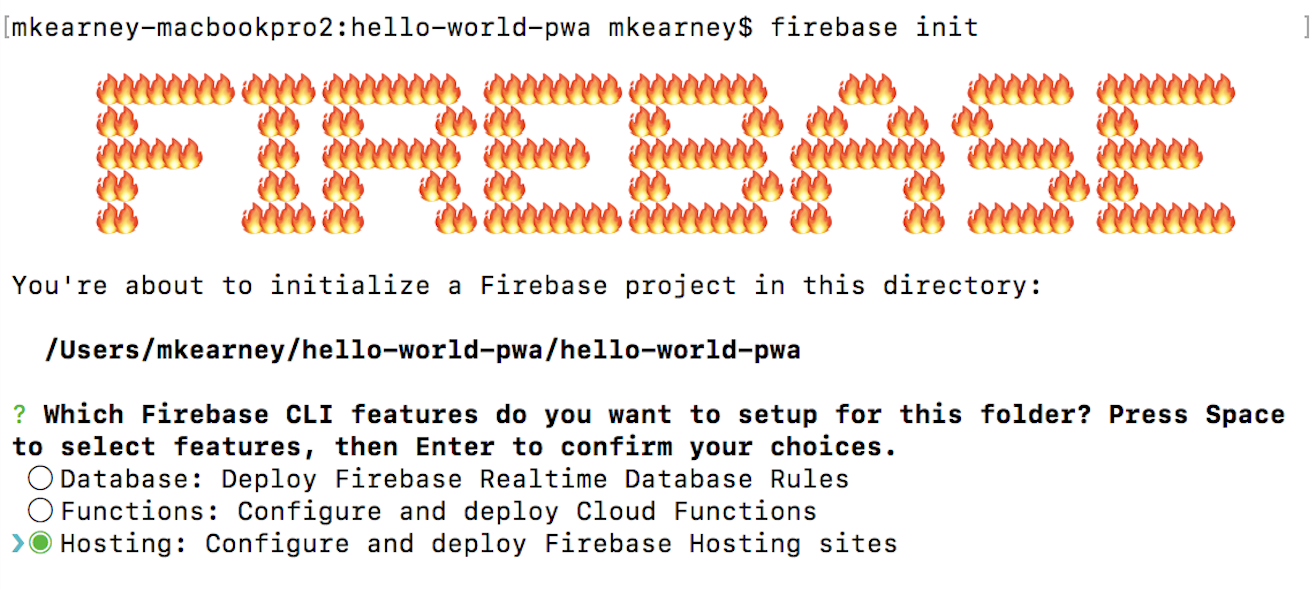
درپروژه Firebase ابتدا اطمینان حاصل کنید که node.js نصب شده است و سپس اجرا شود:$ npm install -g firebase-tools$ firebase init # Generate a firebase.json (REQUIRED)

$ firebase deploy
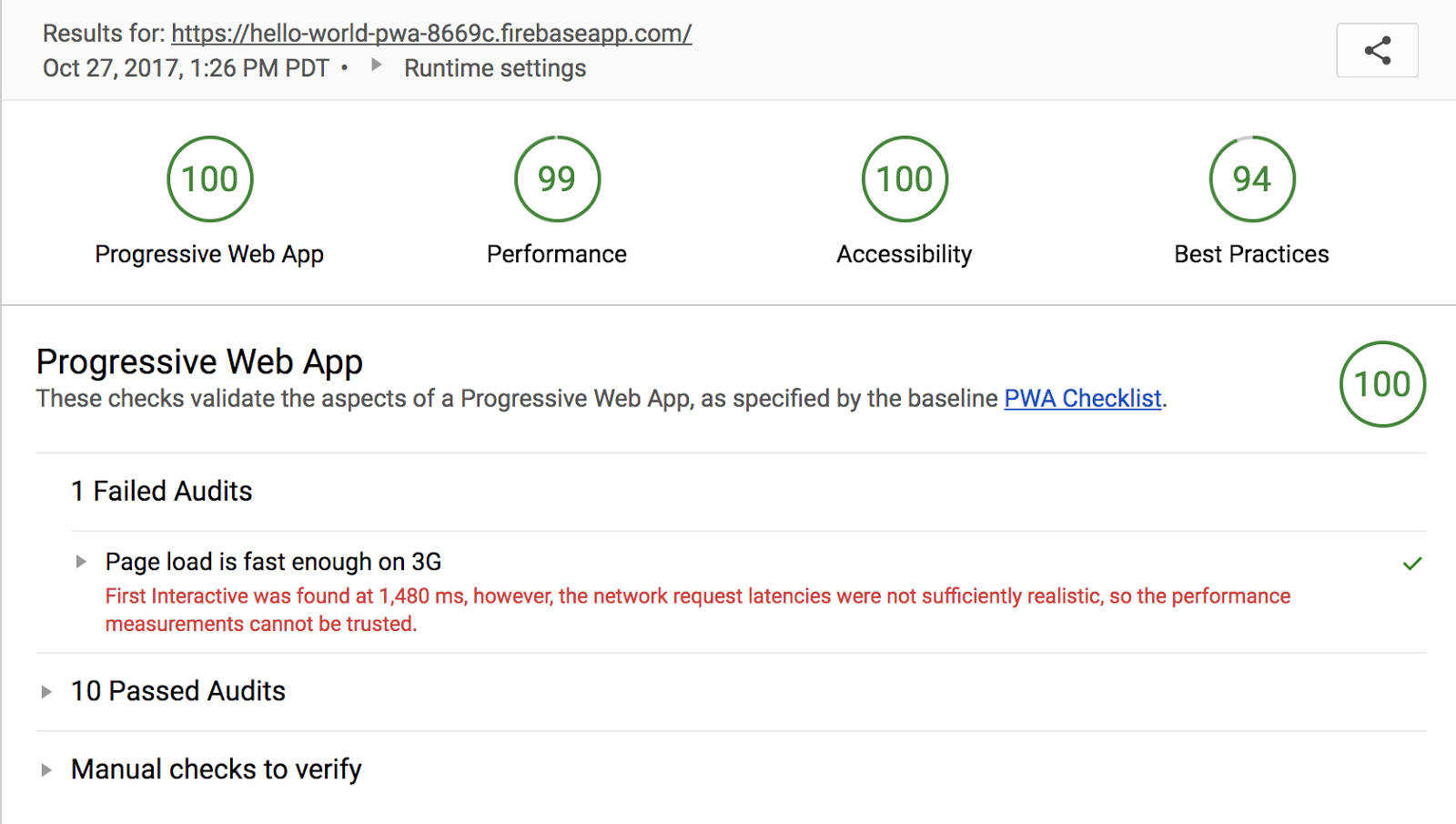
پروژه ی شما باید مانند تصویر زیر باشد:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#008000"/>
<title>My hello world page</title>
<link rel="stylesheet" type="text/css" href="hello-world.css" media="all">
</head>
<body>
<h1 class="vertical-container">Hello World</h1>
<script src="https://www.gstatic.com/firebasejs/4.4.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0",
authDomain: "hello-world-pwa-8669c.firebaseapp.com",
databaseURL: "https://hello-world-pwa-8669c.firebaseio.com",
projectId: "hello-world-pwa-8669c",
storageBucket: "hello-world-pwa-8669c.appspot.com",
messagingSenderId: "660239288739"
};
firebase.initializeApp(config);
</script>
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function() {
console.log('Service Worker Registered');
});
}
</script>
</body>
</html>
var cacheName = 'hello-world-page';
var filesToCache = [
'/',
'/index.html',
'/hello-world.css'
];self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
e.waitUntil(
caches.open(cacheName).then(function(cache) {
console.log('[ServiceWorker] Caching app shell');
return cache.addAll(filesToCache);
})
);
});self.addEventListener('activate', event => {
event.waitUntil(self.clients.claim());
});self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request, {ignoreSearch:true}).then(response => {
return response || fetch(event.request);
})
);
});

{
"name": "Hello World PWA",
"short_name": "Hi",
"icons": [{
"src": "icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/index.html",
"gcm_sender_id": "103953800507",
"display": "standalone",
"background_color": "#FF9800",
"theme_color": "#FF9800"
}
سپس تگ لینک manifest.json را در قسمت هدر index.html اضافه کنید<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#008000"/>
<title>My hello world page</title>
<link rel="stylesheet" type="text/css" href="hello-world.css" media="all">
<link rel="manifest" href="manifest.json">
</head>
<body>
<h1 class="vertical-container">Hello World</h1>
<script src="https://www.gstatic.com/firebasejs/4.4.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0",
authDomain: "hello-world-pwa-8669c.firebaseapp.com",
databaseURL: "https://hello-world-pwa-8669c.firebaseio.com",
projectId: "hello-world-pwa-8669c",
storageBucket: "hello-world-pwa-8669c.appspot.com",
messagingSenderId: "660239288739"
};
firebase.initializeApp(config);
</script>
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function() {
console.log('Service Worker Registered');
});
}
</script>
</body>
</html>
<!DOCTYPE html>پوش نوتیفیکیشن فایل firebase-messaging-sw.js رااضافه کنید:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#008000"/>
<title>My hello world page</title>
<link rel="stylesheet" type="text/css" href="hello-world.css" media="all">
<link rel="manifest" href="manifest.json">
</head>
<body>
<h1 class="vertical-container">Hello World</h1>
<script src="https://www.gstatic.com/firebasejs/4.4.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0",
authDomain: "hello-world-pwa-8669c.firebaseapp.com",
databaseURL: "https://hello-world-pwa-8669c.firebaseio.com",
projectId: "hello-world-pwa-8669c",
storageBucket: "hello-world-pwa-8669c.appspot.com",
messagingSenderId: "660239288739"
};
firebase.initializeApp(config);
</script>
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function() {
console.log('Service Worker Registered');
});
}
</script>
<script>
const messaging = firebase.messaging(); messaging.requestPermission()
.then(function() {
console.log('Notification permission granted.');
return messaging.getToken();
})
.then(function(token) {
console.log(token);
})
.catch(function(err) {
console.log('Unable to get permission to notify.', err);
})
</script>
</body>
</html>
importScripts('https://www.gstatic.com/firebasejs/4.4.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/4.4.0/firebase-messaging.js');var config = {
apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0",
authDomain: "hello-world-pwa-8669c.firebaseapp.com",
databaseURL: "https://hello-world-pwa-8669c.firebaseio.com",
projectId: "hello-world-pwa-8669c",
storageBucket: "hello-world-pwa-8669c.appspot.com",
messagingSenderId: "660239288739"
};
firebase.initializeApp(config);const messaging = firebase.messaging();messaging.setBackgroundMessageHandler(function(payload) {
const title = 'Hello World';
const options = {
body: payload.data.body
};
return self.registration.showNotification(title, options);
});
curl -X POST -H "Authorization: key=YOUR_SERVER_KEY" -H "Content-Type: application/json" -d '{
"notification": {
"title": "Hello World PWA",
"body": "Hi",
},
"to": "DEVICE_REGISTRATION_TOKEN"
}' "https://fcm.googleapis.com/fcm/send"



مهدی 09 دی 98
عالی بود،لطفا فیلم اموزش هم قرار بدید. مقادیر پایین رو از کجا بگیرم؟؟ منظورم apikey ، authDomain ،databaseURL،projectId ، storageBucket ،messagingSenderId apiKey: "AIzaSyAXK4Orxl2CghIQvKiUPtkhEngSgzteqE0", authDomain: "hello-world-pwa-8669c.firebaseapp.com", databaseURL: "https://hello-world-pwa-8669c.firebaseio.com", projectId: "hello-world-pwa-8669c", storageBucket: "hello-world-pwa-8669c.appspot.com", messagingSenderId: "660239288739"